three.js - ThreeJS WebXR modifies camera properties on re-entering VR the second/third/nth time - Stack Overflow

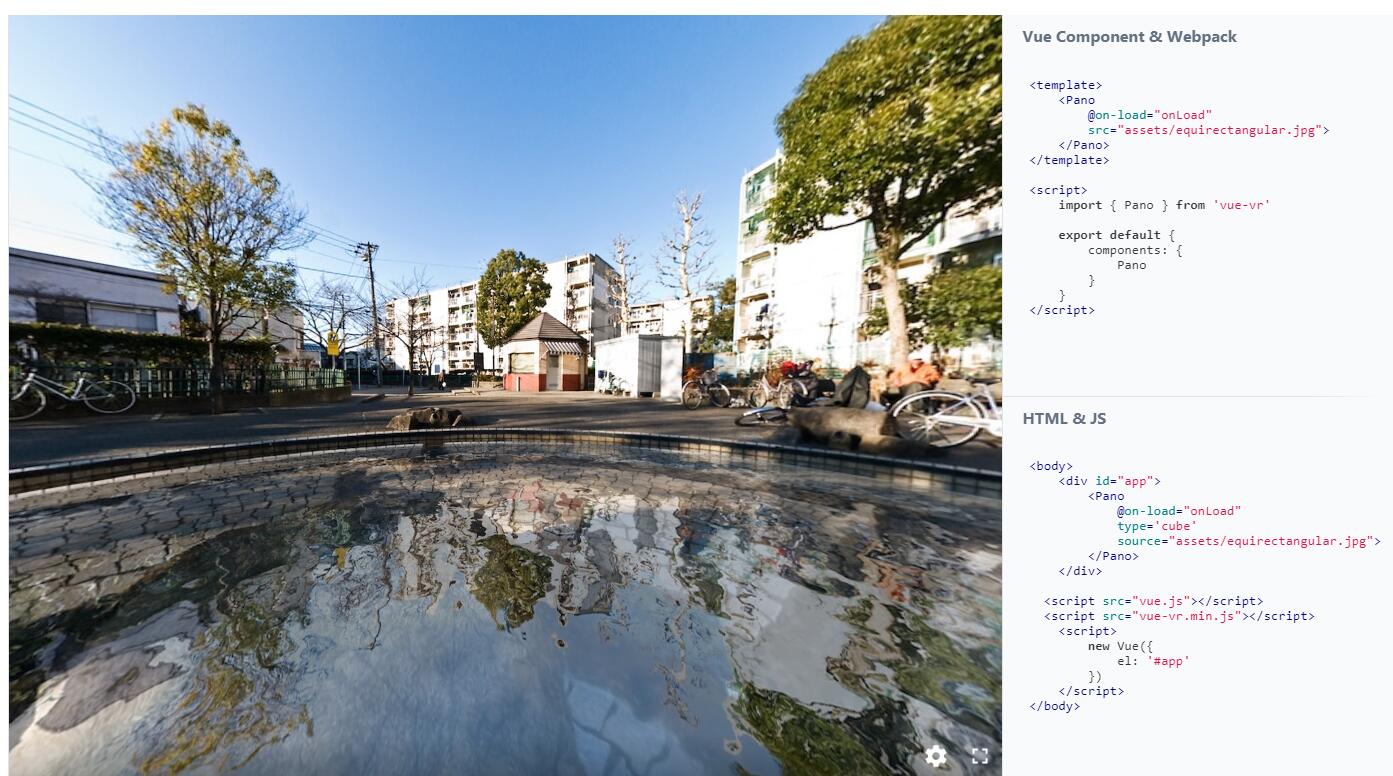
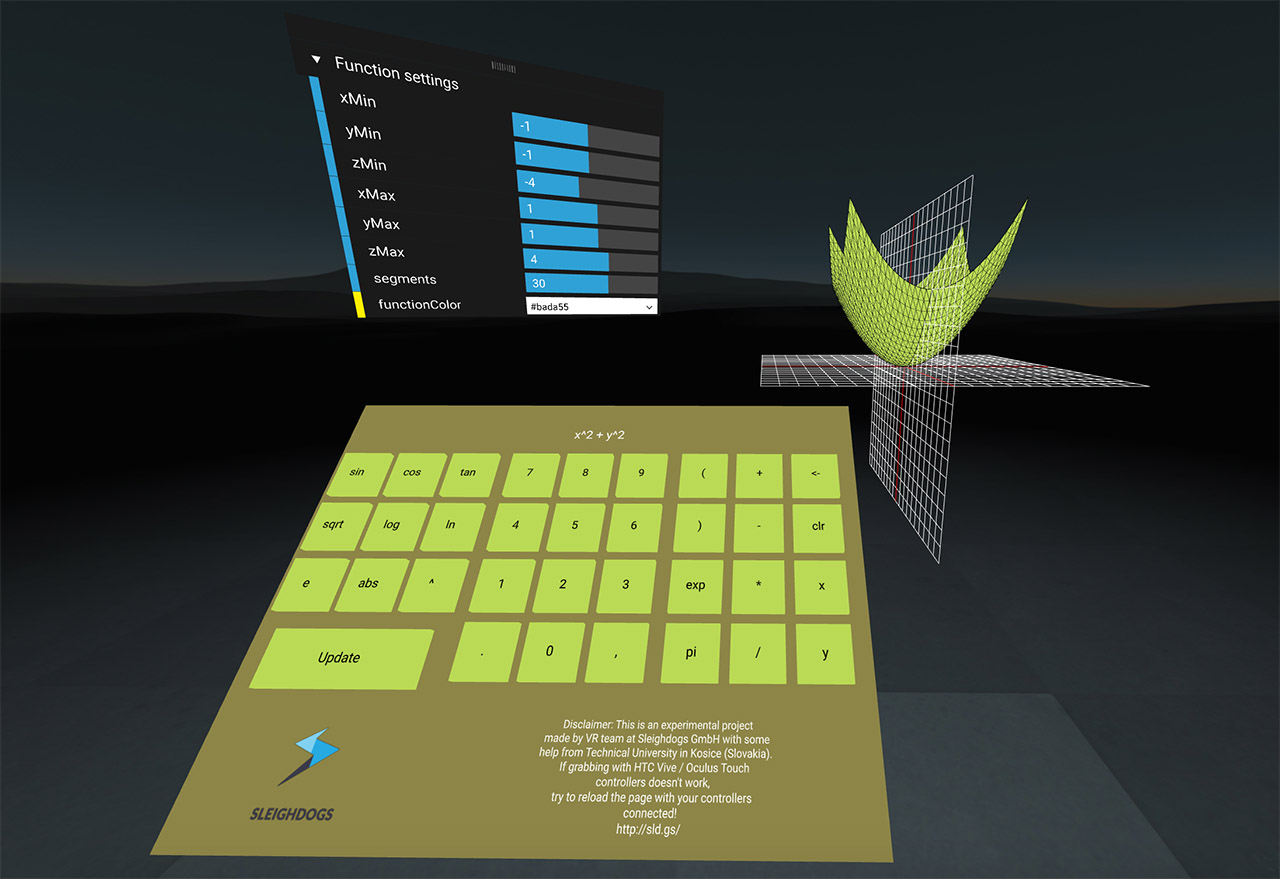
Curriculum” for Using Javascript and HTML to Build AR/VR Experiences | #WebXR #threejs « Adafruit Industries – Makers, hackers, artists, designers and engineers!

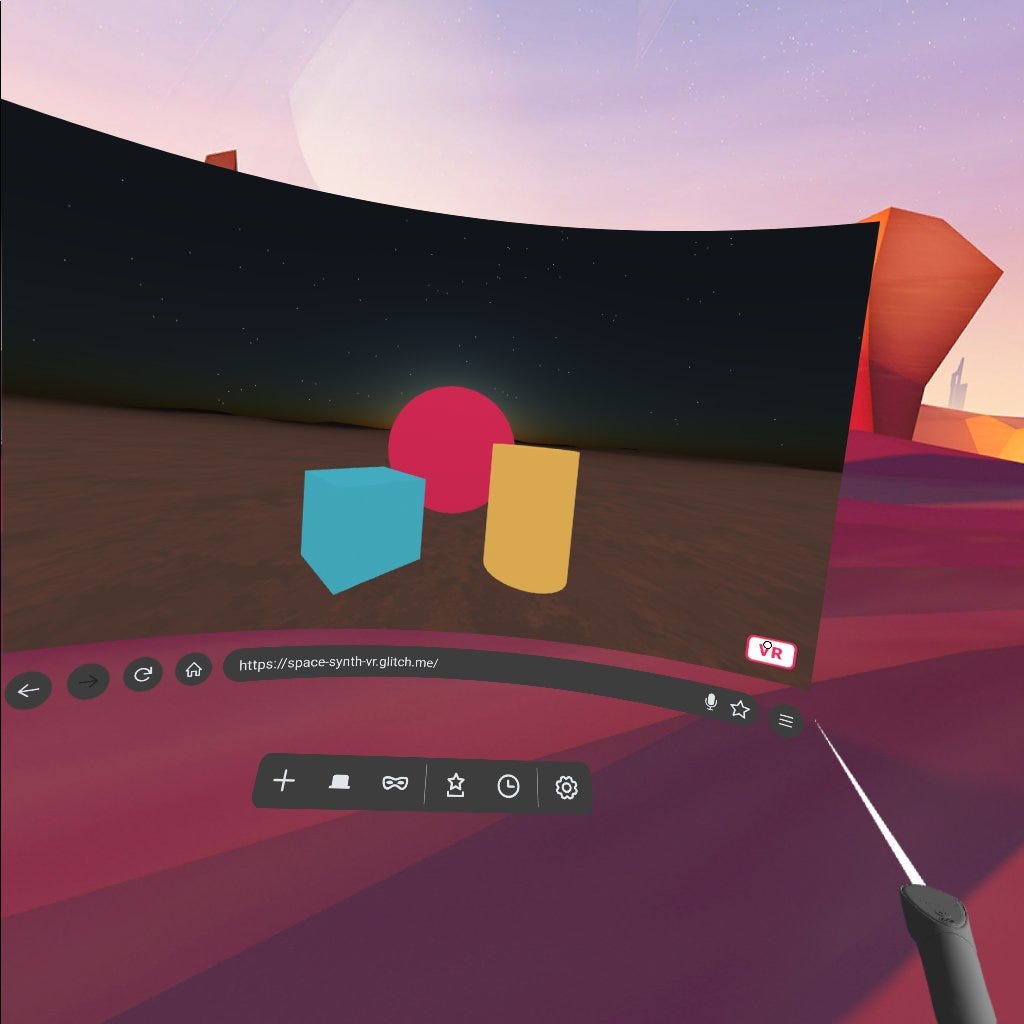
Creating A VR Audio/Visual Experience On the Web With A-Frame and Tone.js | by Sean Sullivan | The Startup | Medium